Hi all
Today I learned the use of javascript and jquery. Using that, I thought let me write an application which can prove my caliber and command on javascript and jquery, so I wrote one game of word guessing. Apart from this post I really love to play games, so I wrote my first html and javascript driven application and prepared this game example.
Game’s rules are very simple, it’s a 2 player game, you all might have played in your childhood.
• Player1 enters any one word.
• Player2 has to identify that word with certain number of chances(either 5,6,7)
Now let’s move on to the example.
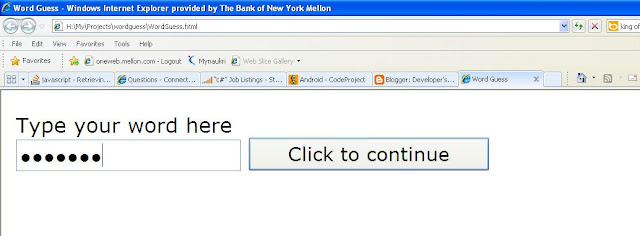
Look at the below screen, that's player1 interface
The css code used in whole app is as follows
Today I learned the use of javascript and jquery. Using that, I thought let me write an application which can prove my caliber and command on javascript and jquery, so I wrote one game of word guessing. Apart from this post I really love to play games, so I wrote my first html and javascript driven application and prepared this game example.
Game’s rules are very simple, it’s a 2 player game, you all might have played in your childhood.
• Player1 enters any one word.
• Player2 has to identify that word with certain number of chances(either 5,6,7)
Now let’s move on to the example.
Look at the below screen, that's player1 interface
 |
| Player 1 |
*{ font-family: Verdana; font-size: 96%; }
label { width: 10em; float: left; }
label.error { float: none; color: red; padding-left: .5em; vertical-align: top; }
p { clear: both; }
.submit { margin-left: 12em; }
em { font-weight: bold; padding-right: 1em; vertical-align: top; }
#Player2{display:none;}
.dv{float:left;background:green;width:50px;height:50px;margin:10px; border-bottom:orange solid 3px;color:white;font-size:26px; text-align:center;vertical-alignment:middle;font-weight:bold;}
.key{float:left;margin:2px;width:20px;height:20px;padding:2px;border:3px #000 solid;cursor:pointer;text-align:center;color:violet;background:#ccdd12;font-weight:bold;}
.key:hover{background:#000;color:#fff;font-weight:bold;}
.clear{clear:both;}
.letter{height:50px;width:50px;float:left;color:#541200;font-size:20px;font-weight:bold;text-align:center;}
.chncet{background:url(images/right.png) no-repeat;height:50px;width:50px;float:left;margin:2px;}
.chncef{background:url(images/false.jpg) no-repeat;height:50px;width:50px;float:left;margin:2px;}
After entering any word, player2's turn. And the screen will look as follow
 |
| Player 2 |
function Continue()
{
$('#txtWord').data('word',$('#txtWord').val());
var wordE=$('#txtWord').val();
var numRand = Math.floor(Math.random()*wordE.length-1);
wordE=wordE.split('');
if(wordE.length>=3)
{
var htmlt='';
for(var t=0;t
{
if(t==numRand)
{
htmlt+='
'+wordE[t].toUpperCase()+'
';
numbRand= Math.floor(Math.random()*wordE.length-1);
}
else
htmlt+='
}
$('#wordEE').html(htmlt);
htmlt='';
htmll='';
for(var t=0;t
{
htmlt+='';
htmll+='';
}
$('#chances').html(htmlt);
$('#letter').html(htmll);
$('#Player1').hide(200);
$('#Player2').show(200);
}
else
{
alert("Minimum 3 letters required");
}
}
To generate the alphabet boxes i wrote following html and jquery template function combination.
JQuery
var keys=[{key:'A'},{key:'B'},{key:'C'},{key:'D'},{key:'E'},{key:'F'},{key:'G'},{key:'H'},
{key:'I'},{key:'J'},{key:'K'},{key:'L'},{key:'M'},{key:'N'},{key:'O'},{key:'P'},
{key:'Q'},{key:'R'},{key:'S'},{key:'T'},{key:'U'},{key:'V'},{key:'W'},{key:'X'},
{key:'Y'},{key:'Z'}];
$("#SKeyboard").tmpl(keys).appendTo("#keyboard");
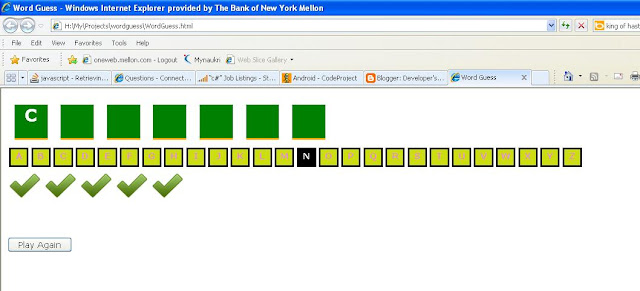
When player 2 attempts to identify the word, following is the interface
 |
| Player2 |
cross for wrong selected letter
and number of chances left is shown by green sign
Find complete source code at http://sdrv.ms/TEzhqP
No comments:
Post a Comment